
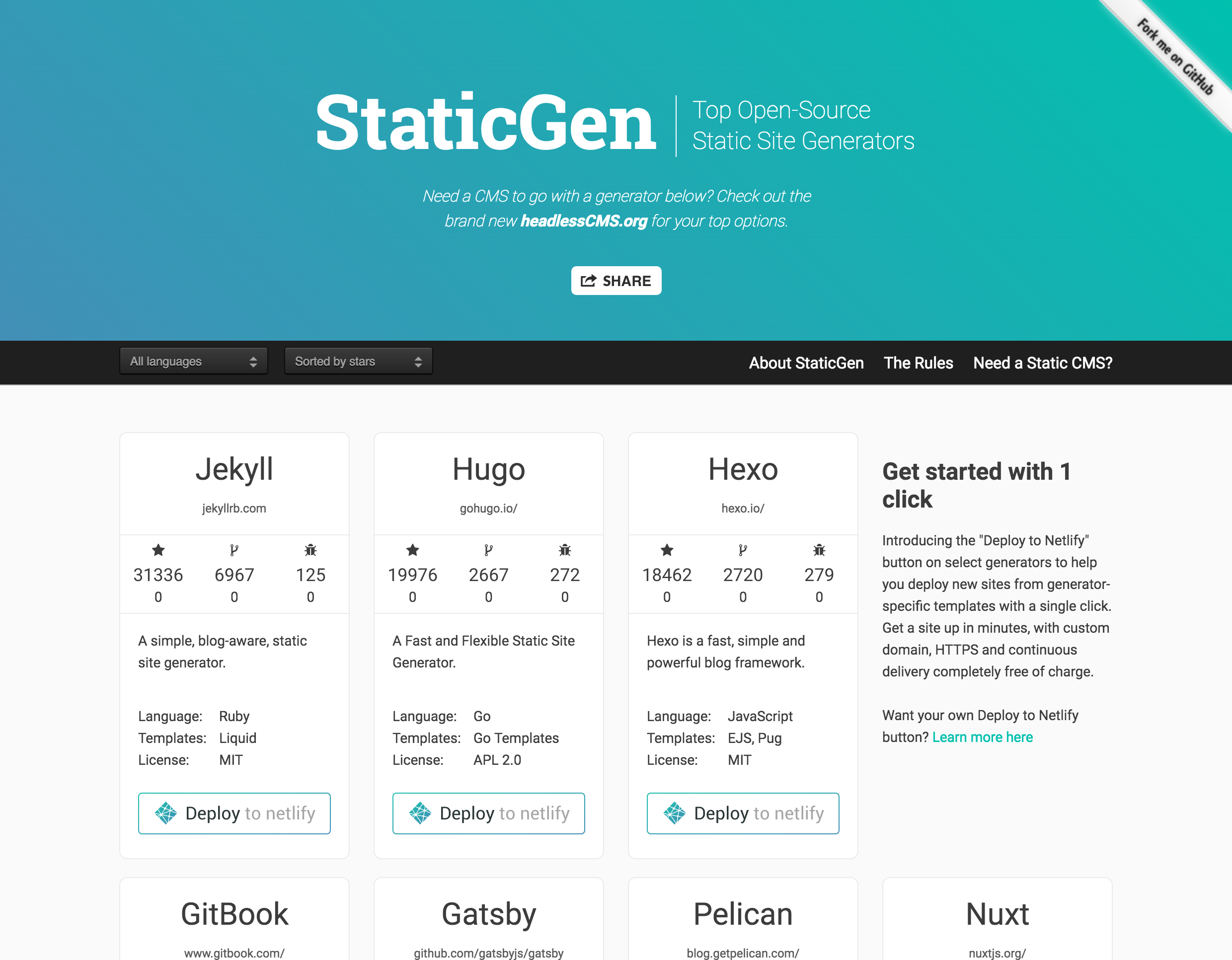
Décliner des sites statiques performants avec un GSS (Jekyll, Hugo…)
Pas de charge inutile sur une BDD (Recherche de failles par des crackers), portabilité des contenus, versionning, export multi-formats, modularité du contenu…



RUBY - Plein de plugins, compilation SASS native, complet et compatible avec la plupart des services d'édition de contenu…
GO - Pas de plugins, très rapide, livereload, moteur de template très puissant…
1 - Simple ?
2 - Utilisable par un rédacteur ?
3 - Plus rapide ?
Let's go static !

# Plugins
"jekyll-redirect-from" => "0.12.1", # Seamlessly specify multiple redirections URLs
"jekyll-sitemap" => "0.12.0", # Generate a sitemaps.org compliant sitemap
"jekyll-feed" => "0.8.0", # Generate an Atom (RSS-like) feed
"jekyll-gist" => "1.4.0", # Liquid tag for displaying GitHub Gists
"jekyll-paginate" => "1.1.0", # Default pagination generator for Jekyll.
"jekyll-coffeescript" => "1.0.1", # A CoffeeScript converter for Jekyll
"jekyll-seo-tag" => "2.1.0", # Add metadata tags for search engines and social networks
"jekyll-github-metadata" => "2.3.1", # Propagate the site.github namespace
"jekyll-avatar" => "0.4.2", # A Jekyll plugin for rendering GitHub avatars
# Plugins to match GitHub.com Markdown
"jemoji" => "0.8.0", # GitHub-flavored Emoji plugin for Jekyll
"jekyll-mentions" => "1.2.0", # @mention support for your Jekyll site
"jekyll-relative-links" => "0.3.0", # Convert relative links to markdown files to their rendered equivalents
"jekyll-optional-front-matter" => "0.1.2", # Make front matter optional for Markdown files
"jekyll-readme-index" => "0.0.4", # Render a project's README as the site's index
"jekyll-default-layout" => "0.1.4", # Silently sets default layouts for pages and posts
"jekyll-titles-from-headings" => "0.1.4", # Pull the page title from the first Markdown heading
https://robinmoisson.github.io/staticrypt/ https://www.aerobatic.com/docs/plugins/password-protect/ https://www.netlify.com/docs/headers-and-basic-auth/
Let's work together